商品ページでは、動画のリンク埋め込みも可能ですが、商品一覧ページでは流れません。
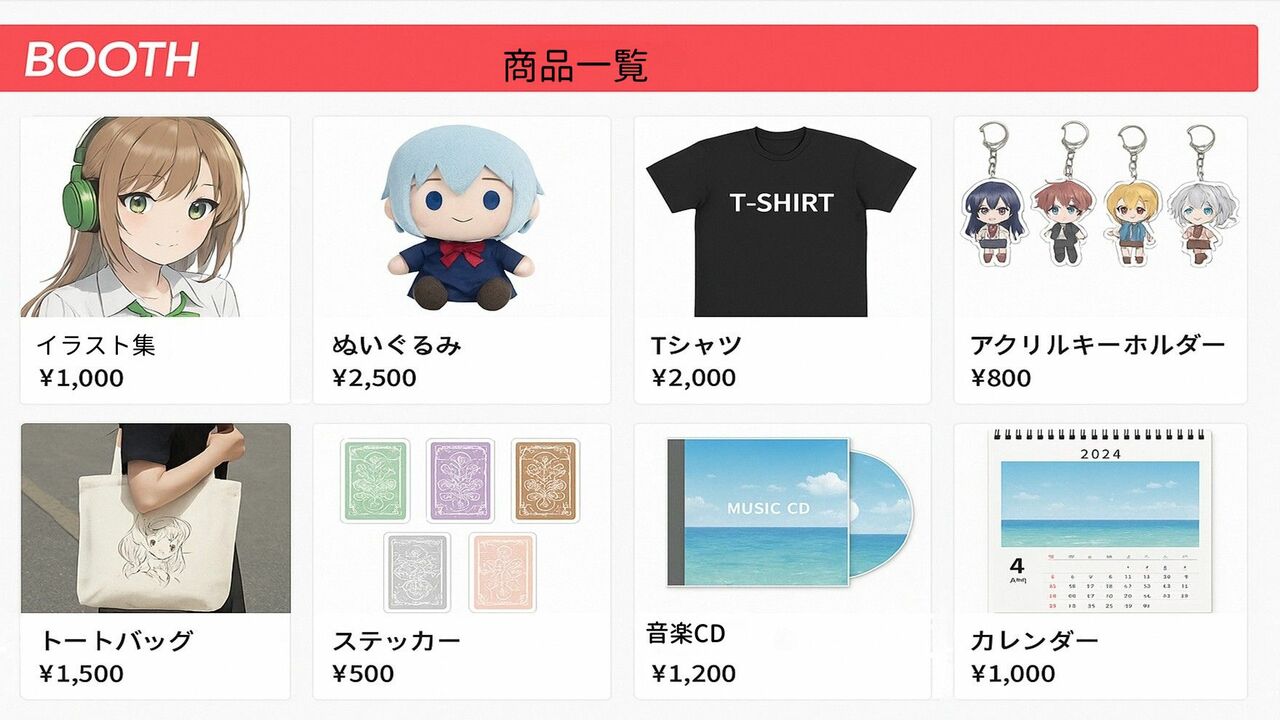
また商品一覧ページでは、サムネイルにカーソルを合わせると3枚目まで表示されます。
この仕様を踏まえ、例えば1枚目にメインビジュアル・2枚目に補足情報・3枚目に使用時の様子、といった感じで表示すると、ユーザーにアクション(クリック)をさせずに商品の魅力を最大限届けられると考えました(i-2)。
そして、4枚目以降に横長の画像類を配置し、画面を大きく贅沢に使った商品画像を配置するようにすることで、サムネイルを見て商品ページを表示してくれたユーザーに、作品の魅力をさらに届けられるようにしました。
また商品ページにおけるサムネイルですが、他商品が並ぶ都合上、一つあたりの画像サイズが非常に小さいです。
ユーザーの中にはスマホでBOOTHを閲覧するユーザーもいるため、画像制作時に比べて想像以上に被写体も文字も小さくなります。
そのため被写体は大きく表示し、同様に伝えたい文章がある場合はなるべく大きく・短く(一文字あたりの大きさを確保するため)することで、小さくなんとなく雰囲気がわかるだけのサムネイルとの差別化・目につきやすさを意識してサムネイルを作成しました(i-3)。
余談ですが漫画の表紙には、「無地にキャラと文字のみ大きく表示することで、数ある作品の表紙の中からキャラを目立たせる」という手法があります(個人的に観察してそう思っただけですが)。
この手法はBOOTHなど、他商品が多く並ぶ場合に非常に有効であると考え、積極的に取り入れる・心がけてサムネイル作成とディレクションを行いました。